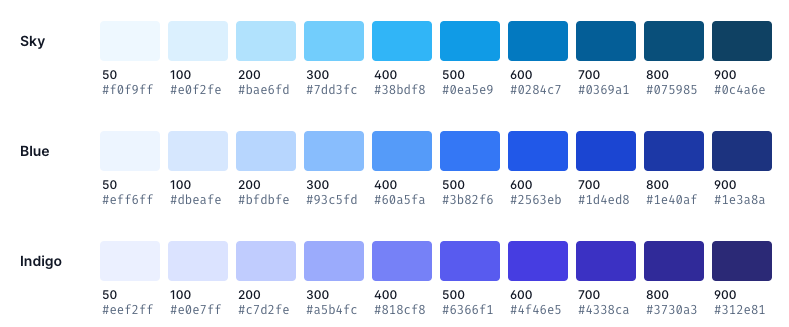
Design color palette for variable explorer items (Dark and Light themes) · Issue #7 · spyder-ide/ux-improvements · GitHub

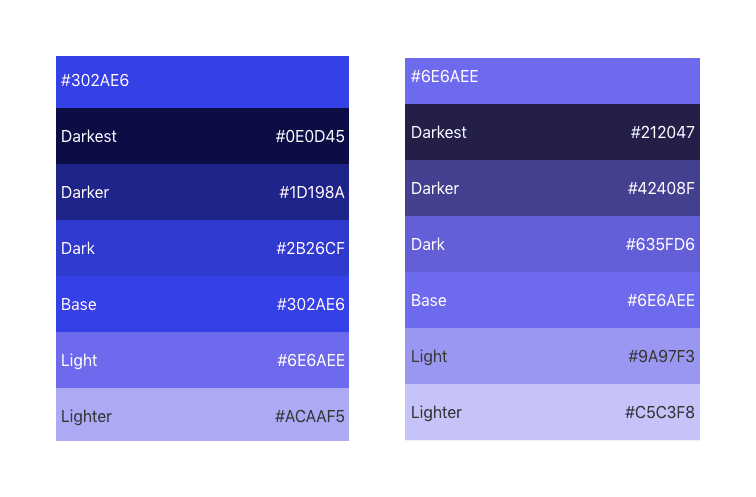
DARK MODE UI DESIGN - COLOR PALETTE | HOW TO PICK THE RIGHT COLORS FOR DARK THEME? | TemplateMonster - YouTube

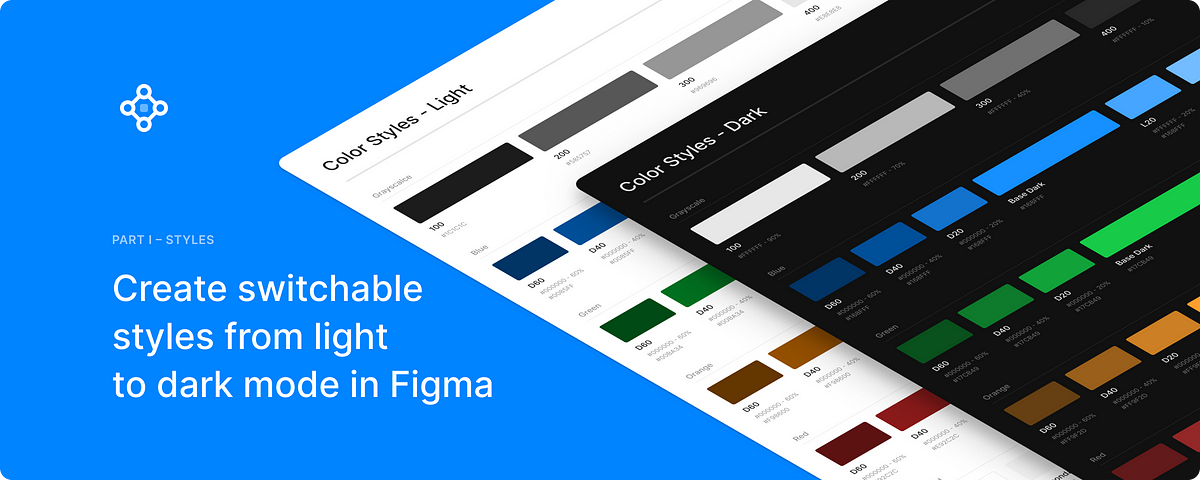
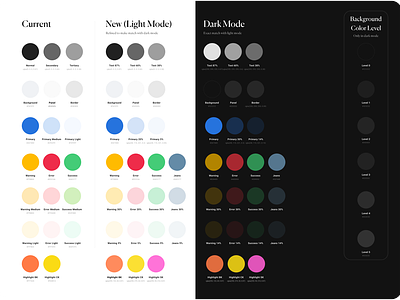
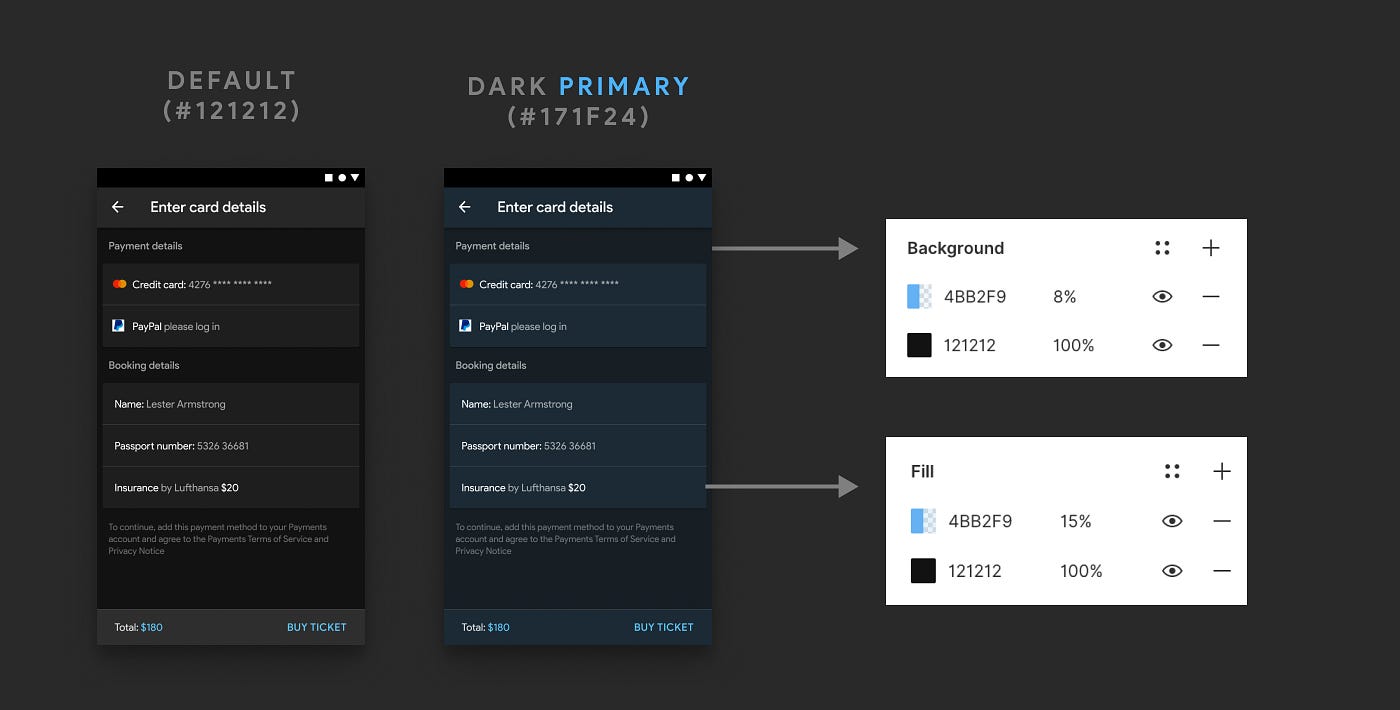
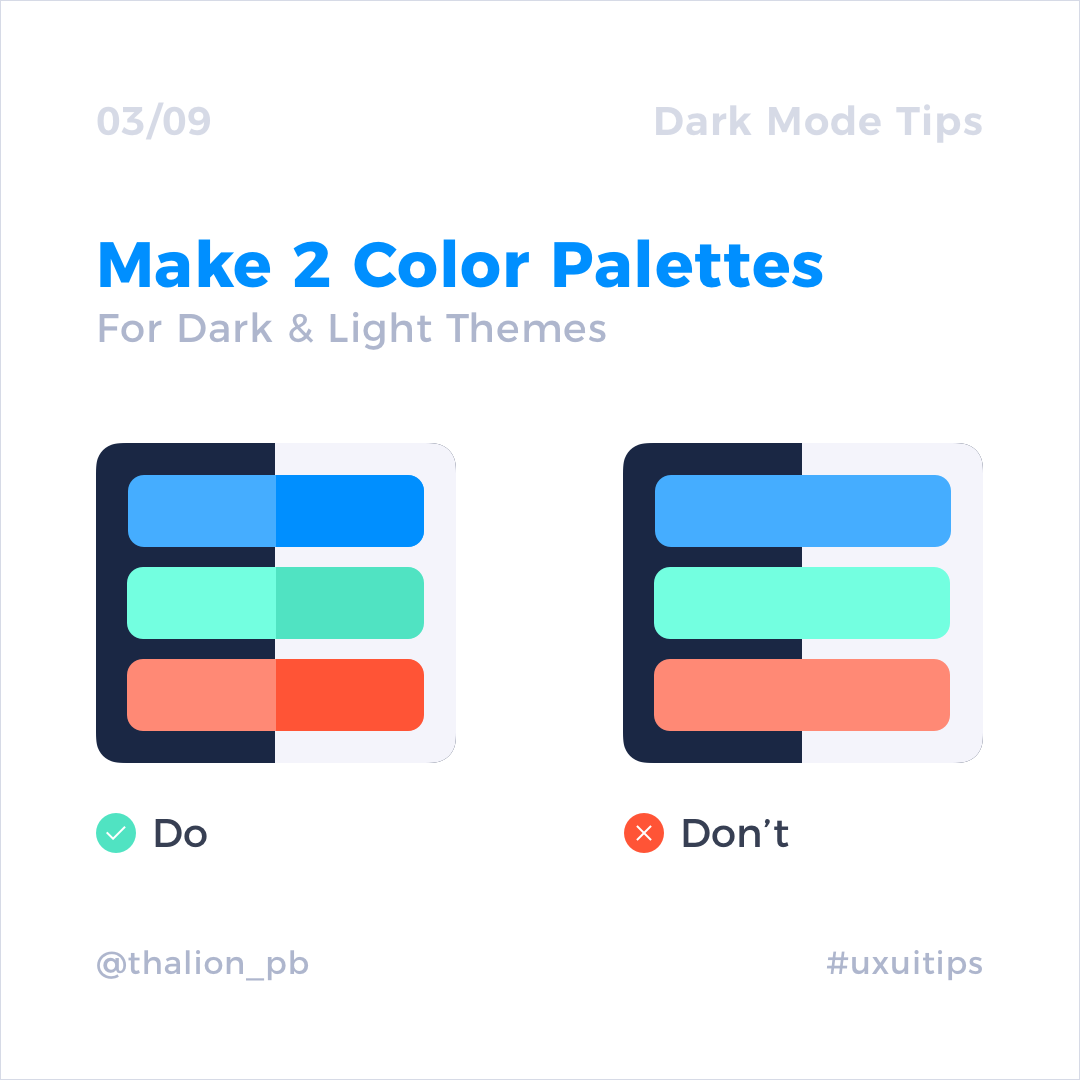
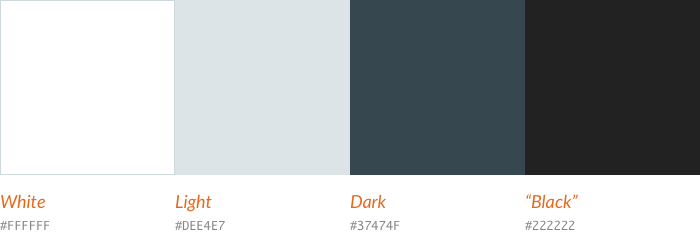
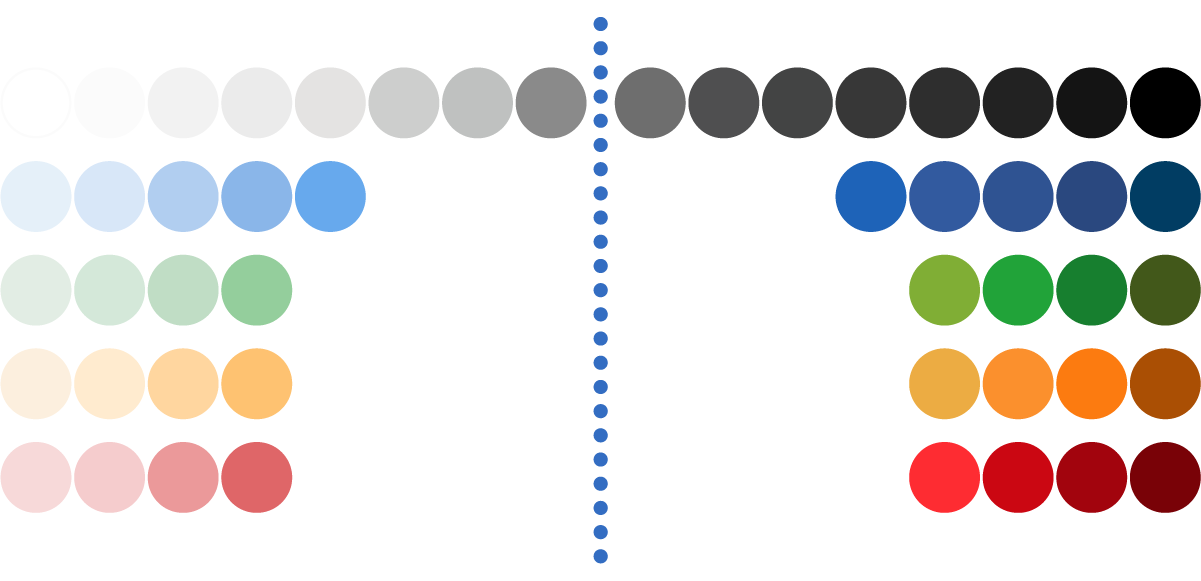
The light and the dark side: creating a UI colour system in 3 steps | by Pete Woodhouse | UX Collective

The light and the dark side: creating a UI colour system in 3 steps | by Pete Woodhouse | UX Collective